Vielen Dank an fjordfischer für diese Anleitung.
Icon Management mit dem INSIGHT MAP CREATOR ab Vers. 0.7.2.0 Wie verwalte ich die Wegpunkt (POI) Symbole im
IMC ?
Die folgende Anleitung beschäftigt sich mit der Icon-Bibliothek,
also der Bibliothek mit den Wegpunktsymbolen im IMC.
Die Anfertigung neuer Wegpunkte wird in einer späteren Anleitung vorgestellt.
Voraussetzungen:Der IMC befindet sich im Ordner C:/
Map Creator, dazu müssen die Dateien des
IMC nur aus der zip-Datei in einen Ordner dieses Namens kopiert werden.
Wenn aufgefordert, beim kopieren vorhandene Dateien überschreiben
Fertige neue Icons befinden sich im Ordner "Map Creator"
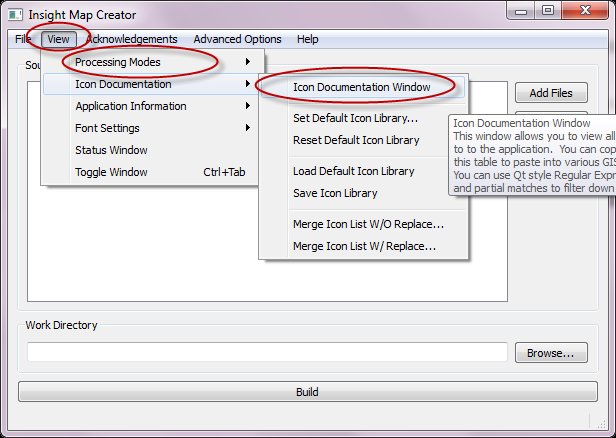
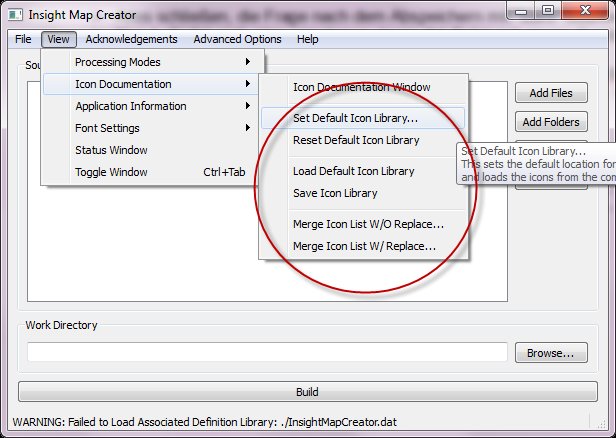
1. Finden der Icon Bibliothek
 2. eine neue leere Icon-Bibliothek erzeugen
2. eine neue leere Icon-Bibliothek erzeugen- Die Datei mit dem Namen InsightMapCreator.dat aus dem Verzeichnis
MapCreator an eine andere Stelle auf der Festplatte verschieben. - Mapcreator öffnen, zur Icon Bibliothek navigieren, diese ist jetzt leer.
- Ein beliebiges Icon importieren, wie das importieren genau geht,
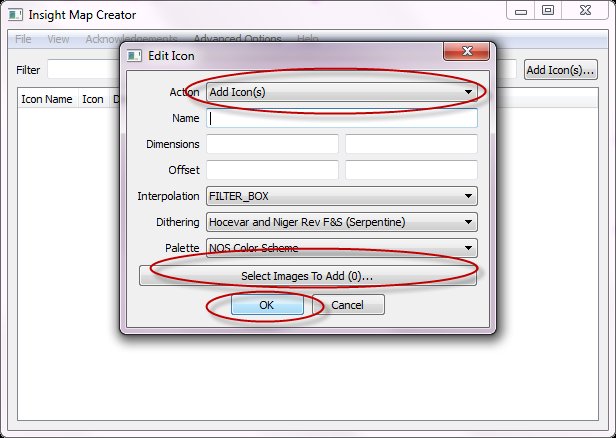
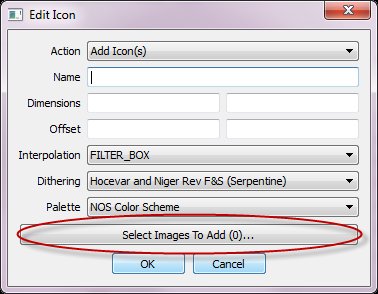
siehe weiter unten ausführlicher!!! - Dazu auf "Add Icon(s)" gehen
- "Select Images To Add (0)…"
- Da sich meine Icons im Stammverzeichnis des IMC befinden, kann man
diese sofort auswählen. Ich wähle hier ein beliebiges Icon als Beispiel
aus, OK

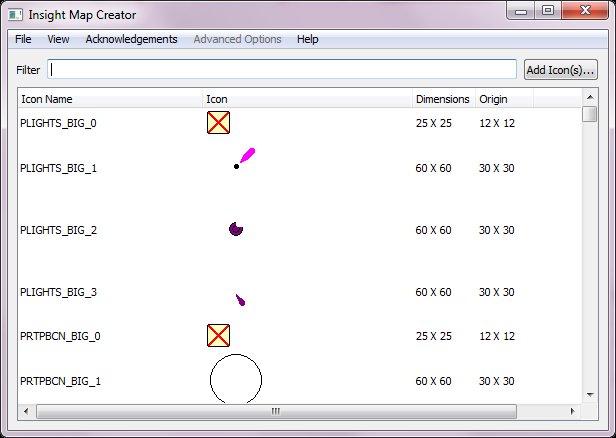
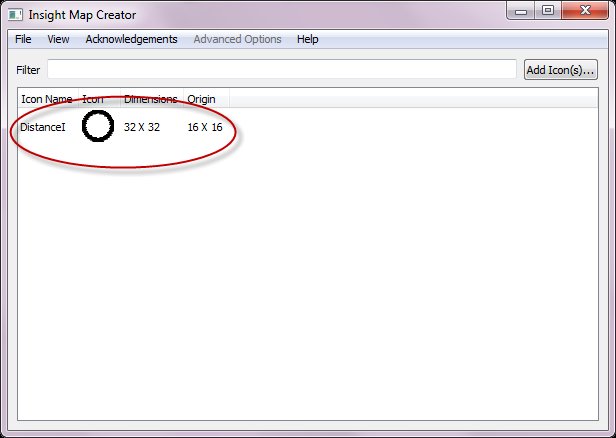
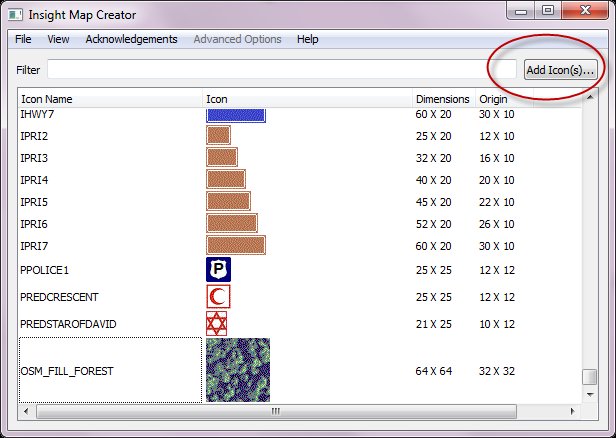
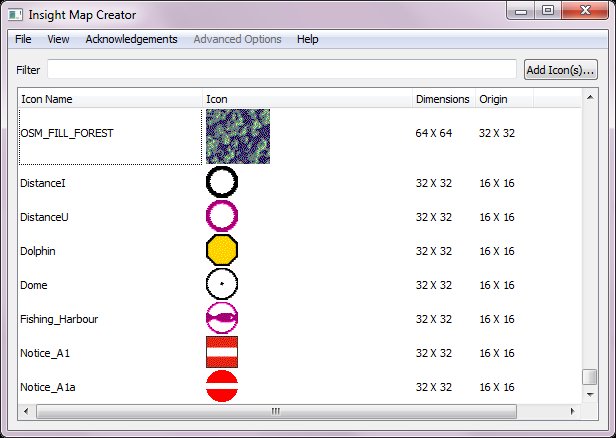
Das neue Icon ist nun enthalten

- Alles schließen, die Frage nach dem Abspeichern mit "save" beantworten.
- Nun befindet sich eine nagelneue, leere dat-Datei mit einem Symbol im
Map Creator Ordner, erkennbar auch an der kleinen Dateigröße - Diese Umbenennen, damit man noch weiter mit der Standart dat
arbeiten kann, denn da sind über tausend andere Symbole drin, die man
auch gebrauchen kann. Diese kann jetzt wieder zurück kopiert werden.
Man kann sich weitere eigene Bibliotheken basteln.
 3. Schneller Wechsel der Icon Bibliotheken
3. Schneller Wechsel der Icon Bibliotheken
- Mit "Set Default Icon Library…" navigiert man zu einer neuen
Icon Bibliothek seiner Wahl (dat Datei). - Mit "Reset Default Icon Library" kommt man bei zwei verwendeten
dat-Dateien (Icon Bibliotheken) zurück zur Standard Icon Bibliothek. - "Load Default Icon Library" bringt bei zwei dat-Dateien den
gleichen Effekt wie "Reset Default Icon Library". - "Save Icon Library" ist selbsterklärend (Speicherung).
- "Merge Icon List W/O Replace…" - dabei vereinigt man die Symbole
von mindestens zwei dat Dateien. Speicherung nicht vergessen. - "Merge Icon List W/ Replace…" - dabei vereinigt man die Symbole
von mindestens zwei dat Dateien, allerdings ohne Doppelungen
(über den Dateinamen). Speicherung nicht vergessen.
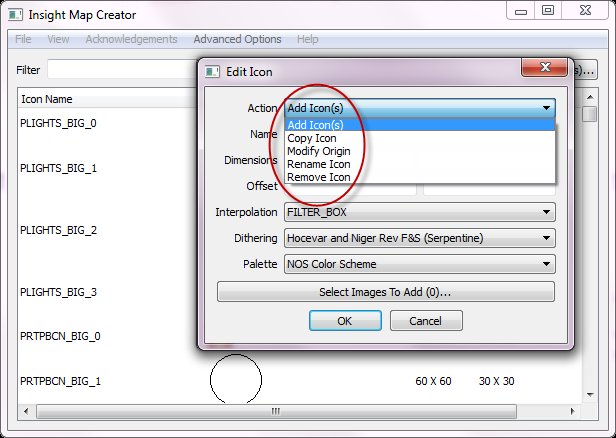
4. Icons löschen, verschieben, umbenennenDurch Doppelklick auf den Namen eines gewünschten Icons komme ich
zum Menü "Edit Icons" und nun stehen mir unter "Action"
mehrere Optionen zur Verfügung
- Add Icon - wird nachfolgend behandelt
- Copy Icon - Kopie des Icons an das Ende der Liste mit
Vergabe eines neuen Dateinamens - Modify Origin - verändert die Lage des Icons, sofern es nicht
auf seinen Mittelpunkt zentriert verwendet werden soll - Rename Icon - Icon umbenennen, Namen des Icons ändern
- Remove Icon - Icon löschen
 5. Icons hinzufügen
5. Icons hinzufügen
Man kann Icons einzeln improtieren oder aber beliebig viele zusammen.
Bei Letzterem müssen die Dateinamen passen und vor allem: Dateinamen
dürfen keine Leerzeichen enthalten und nicht länger als je 50 Zeichen sein.
Für einzelne Dateien kann man über den Namen auch einen anderen
Symbolnamen als den Dateinamen eingeben.
Als nächstes fügt man die Dateien hinzu (hier mal mehrere)


- Das Feld "Interpolation" nicht anrühren
- Dithering aus "None" stellen (Empfehlung)
- Nun noch unter "Palette" das zum Gerät passende Farbschema wählen
- NOS - HDS
- Indigo - Elite
- Blue - alle älteren Geräte
- OK
- Optional – bei Dimension in Pixel x Pixel, nur Werte eintragen,
wenn doch eine abweichende Icon-Größe gewünscht wird. - Optional - Offset (identisch mit Origin), nur Werte in Pixel x Pixel eintragen,
wenn das Icon nicht genau auf seinen Mittelpunkt zentriert sein soll. - Jetzt müßte folgendes Bild am Ende der verwendeten Icon Bibliothek zu sehen sein.
Natürlich kann ich auch Icons in meine selbst erstellte Bibliothek kopieren

Speichern nicht vergessen

